摘要
在移动端H5页面开发的时候,为了更好的提高用户体验,可以对不常变化的数据做浏览器端数据缓存,在用户打开页面的时候,首先加载本地的数据,然后异步请求服务端,更新数据。在移动端webview中,可以使用IndexedDB的方式对数据进行存储。当然如果数据量不大的情况下,localstorage也是一种选择。
什么是IndexedDB
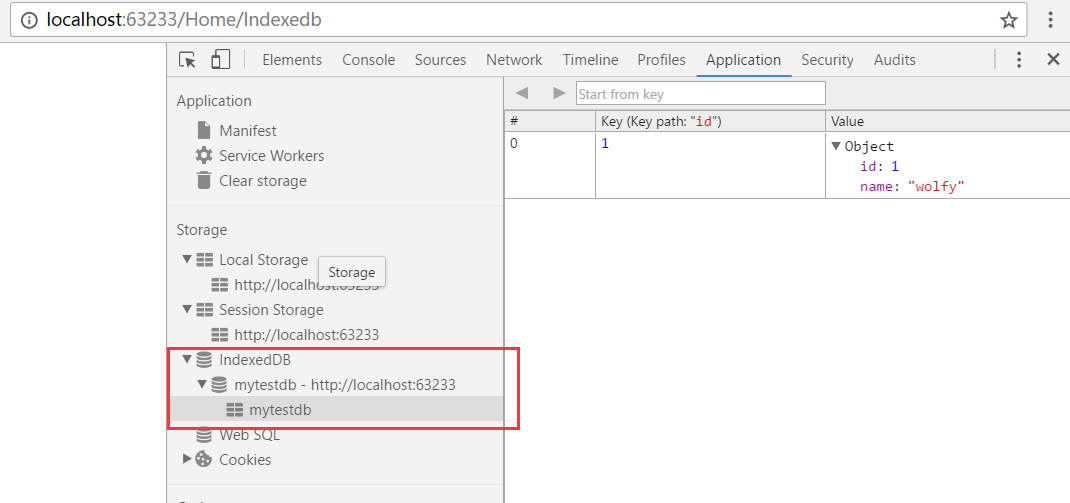
一般来说,数据库分两种类型:关系型和文档型(也称NoSQL或者对象)。关系型数据库如SQL Server,MySQL,Oracle的数据存储在表中。文档数据库如Mongodb,Redis,CouchDB将数据集作为个体对象存储。IndexedDB是一个文档数据库,它在完全内置于浏览器中的一个沙盒环境中(强制依照(浏览器)同源策略)。如下图所示,展示了数据库的结构:

关于Indexeddb的增删该查,可以使用这篇文字封装的插件进行使用。
index.db.js
//index.db.js;window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange;(function (window) { 'use strict'; var db = { version: 1, // important: only use whole numbers! objectStoreName: 'tasks', instance: {}, upgrade: function (e) { var _db = e.target.result, names = _db.objectStoreNames, name = db.objectStoreName; if (!names.contains(name)) { _db.createObjectStore( name, { keyPath: 'id', autoIncrement: true }); } }, errorHandler: function (error) { window.alert('error: ' + error.target.code); debugger; }, open: function (callback) { var request = window.indexedDB.open( db.objectStoreName, db.version); request.onerror = db.errorHandler; request.onupgradeneeded = db.upgrade; request.onsuccess = function (e) { db.instance = request.result; db.instance.onerror = db.errorHandler; callback(); }; }, getObjectStore: function (mode) { var txn, store; mode = mode || 'readonly'; txn = db.instance.transaction( [db.objectStoreName], mode); store = txn.objectStore( db.objectStoreName); return store; }, save: function (data, callback) { db.open(function () { var store, request, mode = 'readwrite'; store = db.getObjectStore(mode), request = data.id ? store.put(data) : store.add(data); request.onsuccess = callback; }); }, getAll: function (callback) { db.open(function () { var store = db.getObjectStore(), cursor = store.openCursor(), data = []; cursor.onsuccess = function (e) { var result = e.target.result; if (result && result !== null) { data.push(result.value); result.continue(); } else { callback(data); } }; }); }, get: function (id, callback) { id = parseInt(id); db.open(function () { var store = db.getObjectStore(), request = store.get(id); request.onsuccess = function (e) { callback(e.target.result); }; }); }, 'delete': function (id, callback) { id = parseInt(id); db.open(function () { var mode = 'readwrite', store, request; store = db.getObjectStore(mode); request = store.delete(id); request.onsuccess = callback; }); }, deleteAll: function (callback) { db.open(function () { var mode, store, request; mode = 'readwrite'; store = db.getObjectStore(mode); request = store.clear(); request.onsuccess = callback; }); } }; window.app = window.app || {}; window.app.db = db;}(window)); index.db.js使用
设置数据库名称
//indexed db name app.db.objectStoreName = "mytestdb";
添加数据
//add data app.db.save({ id: 2, name: "wolfy" }, function () { //回调函数 console.log("添加成功"); }); 查询数据
根据id查询
//查询 app.db.get(1, function (item) { console.log(item); }); 查询所有
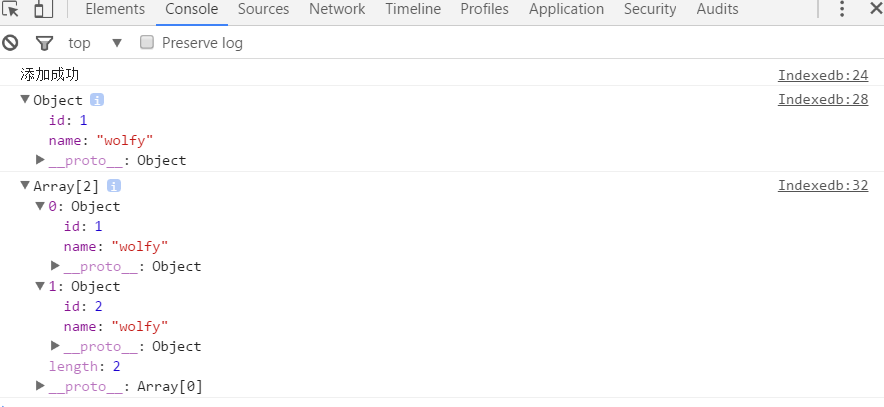
//query all app.db.getAll(function (items) { console.log(items); }); 结果

删除数据

删除id为2的数据
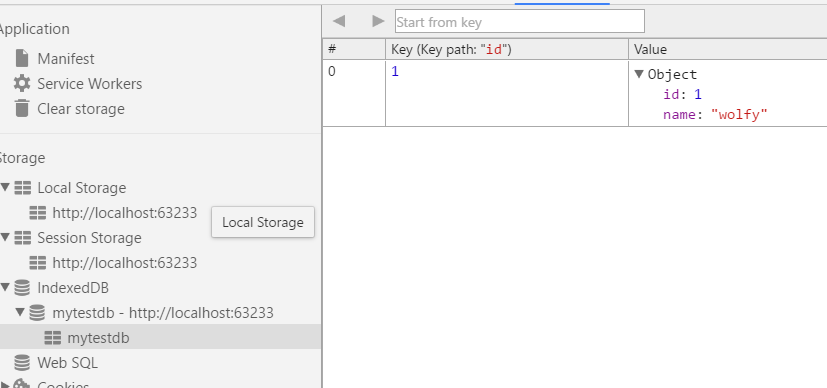
//delete app.db.delete(2, function () { console.log('删除成功'); }) 
删除所有
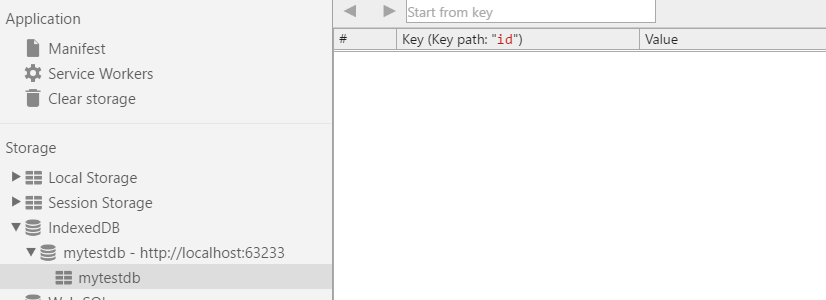
app.db.deleteAll(function () { console.log("删除成功"); }) 
修改
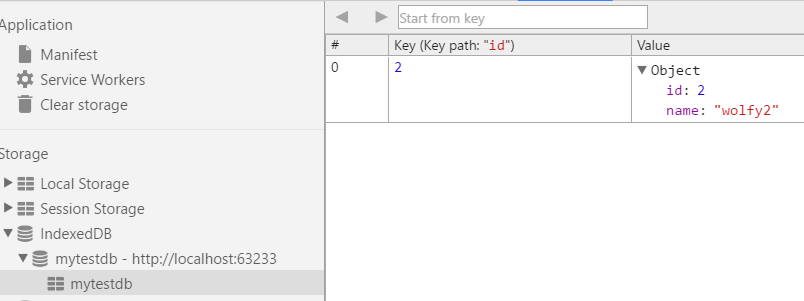
//add data app.db.save({ id: 2, name: "wolfy2" }, function () { //回调函数 console.log("添加成功"); }); 
总结
在优化移动端h5页面的时候,对不经常变化的数据进行本地存储,在访问页面的时候先加载本地的然后异步更新本地数据。
参考资料